Background
Allied Group, a global manufacturer and distributor of industrial fittings and piping, had a functional online store — but it was falling short in usability. Customers reported a frustrating shopping experience, particularly during checkout and product selection. These issues were causing high drop-off rates and impacting conversions.
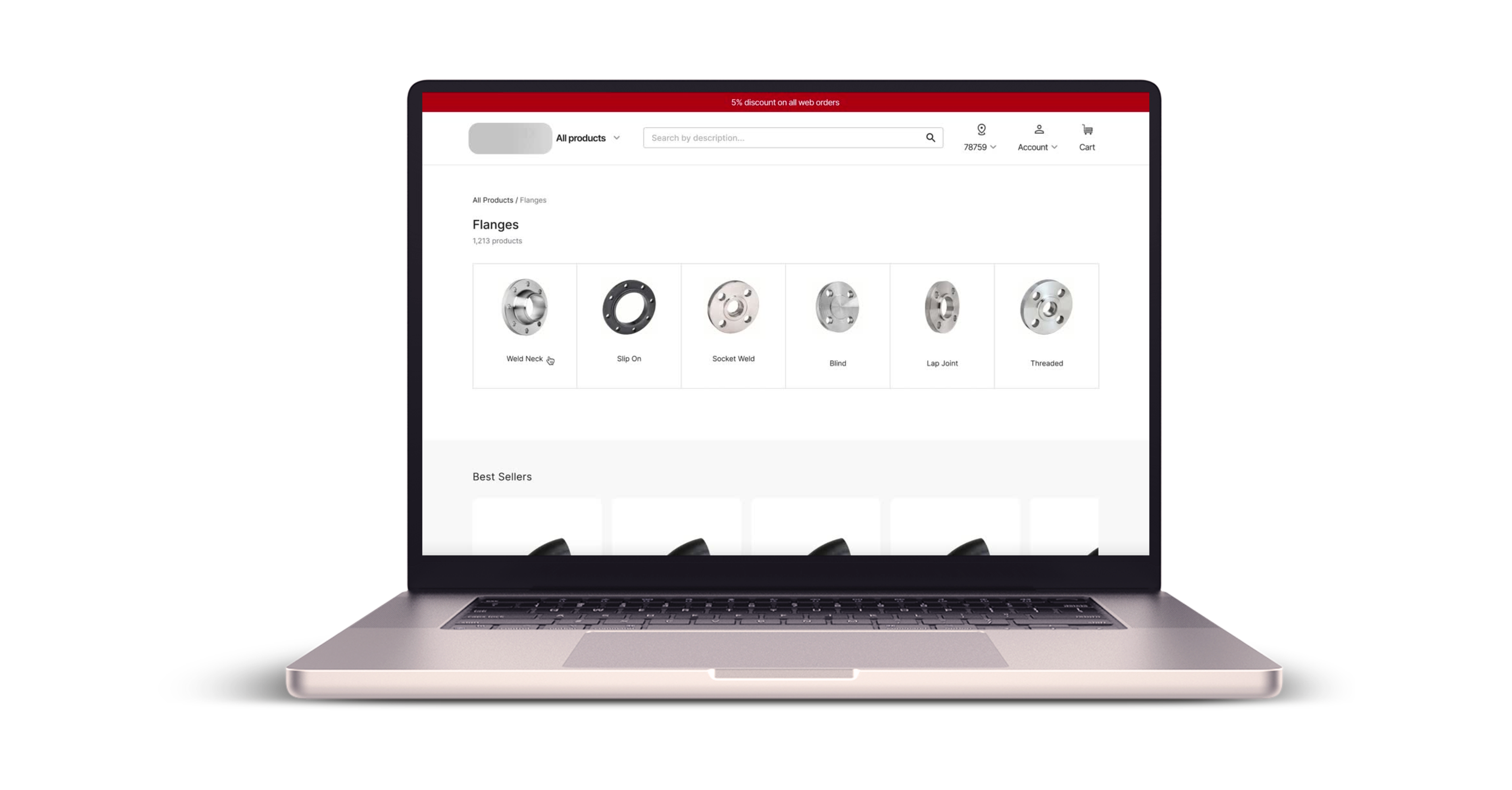
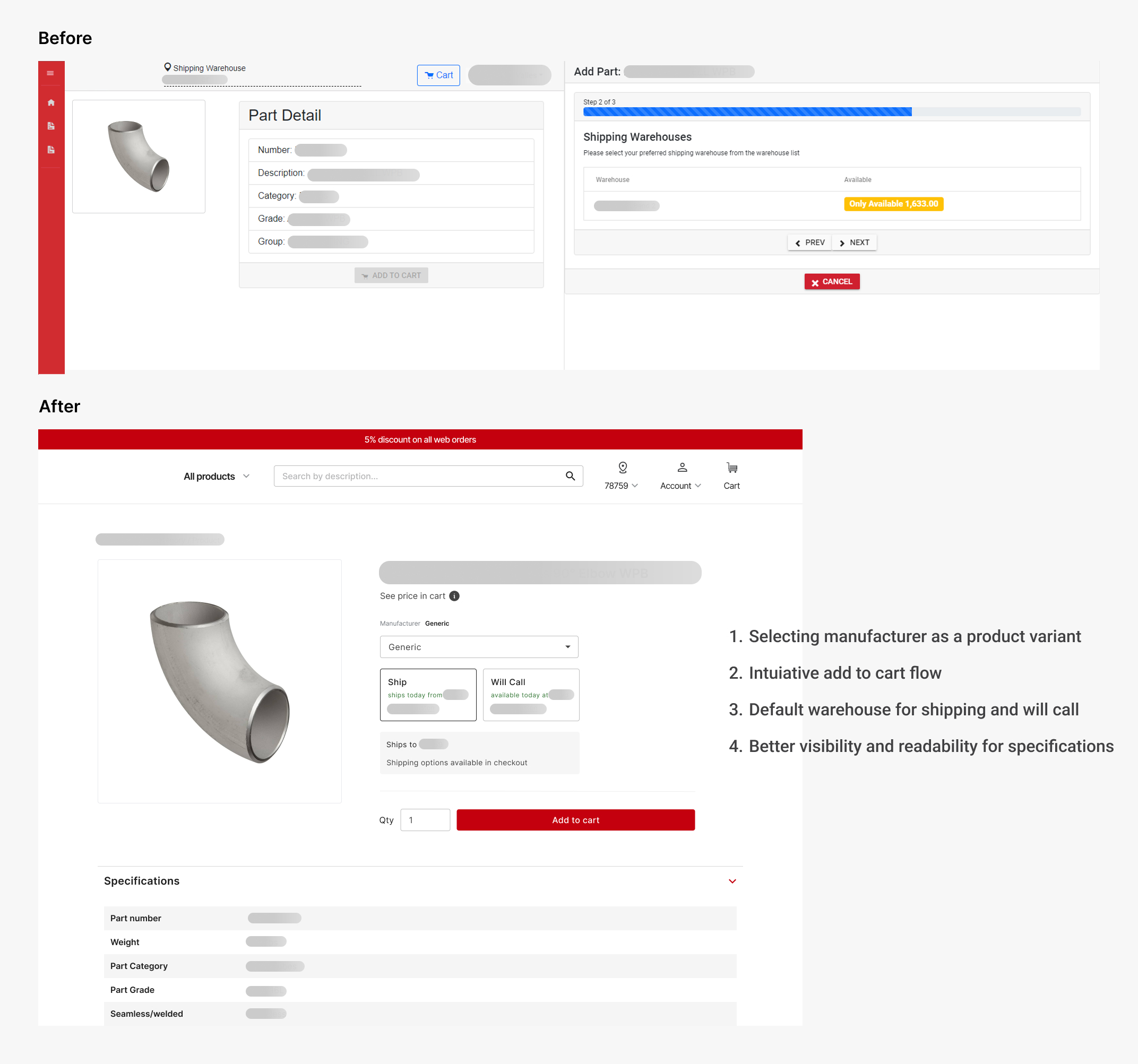
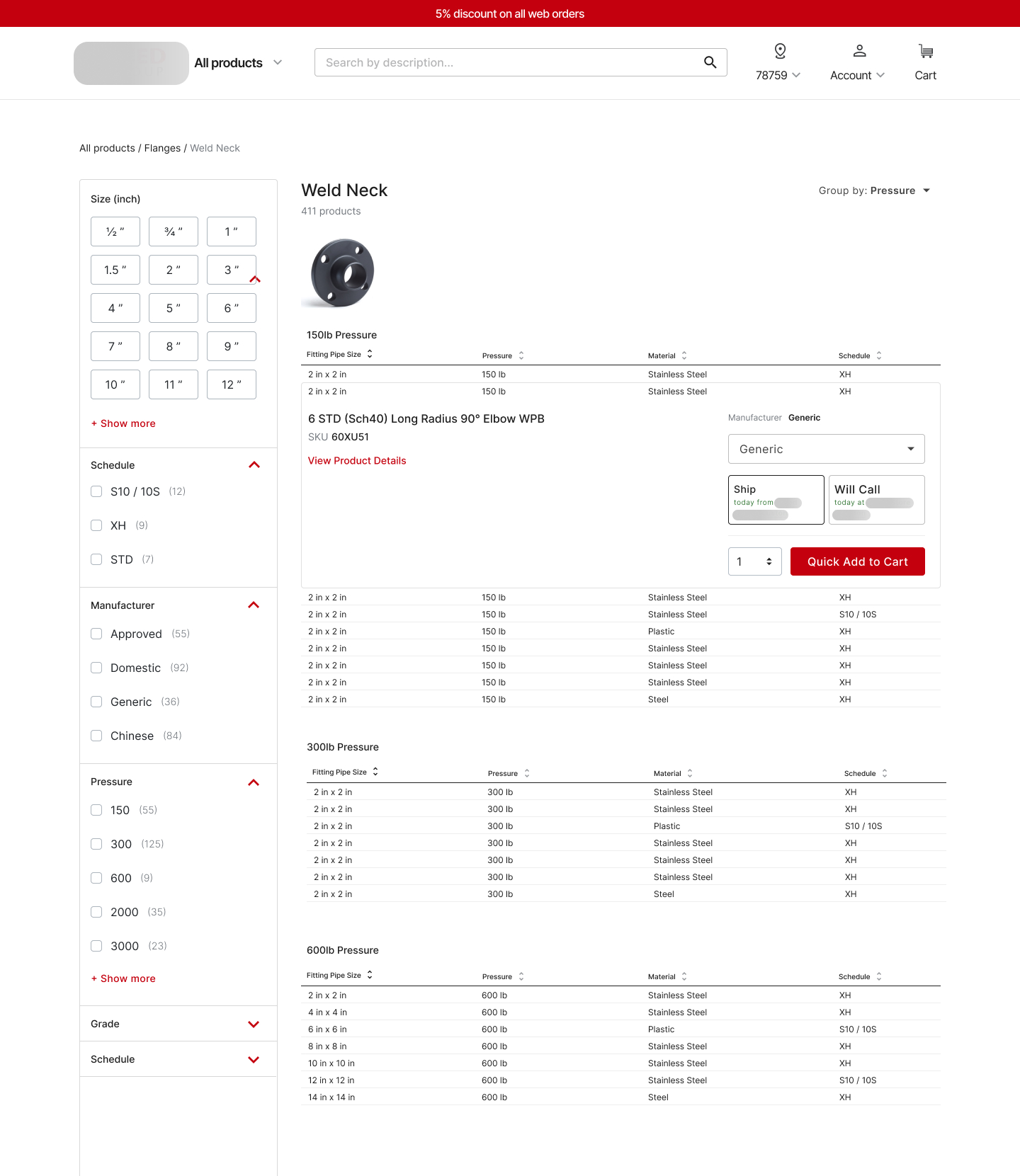
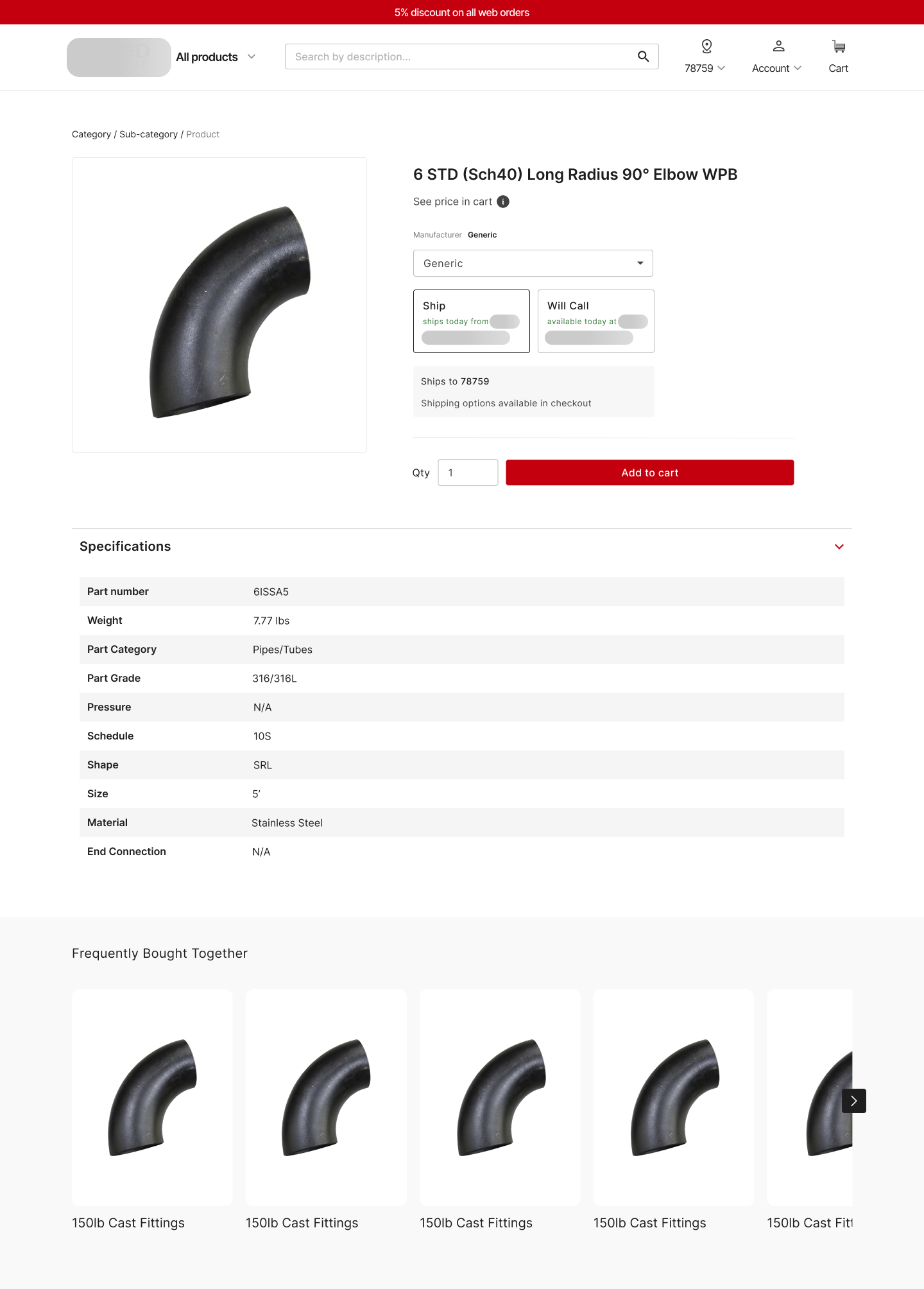
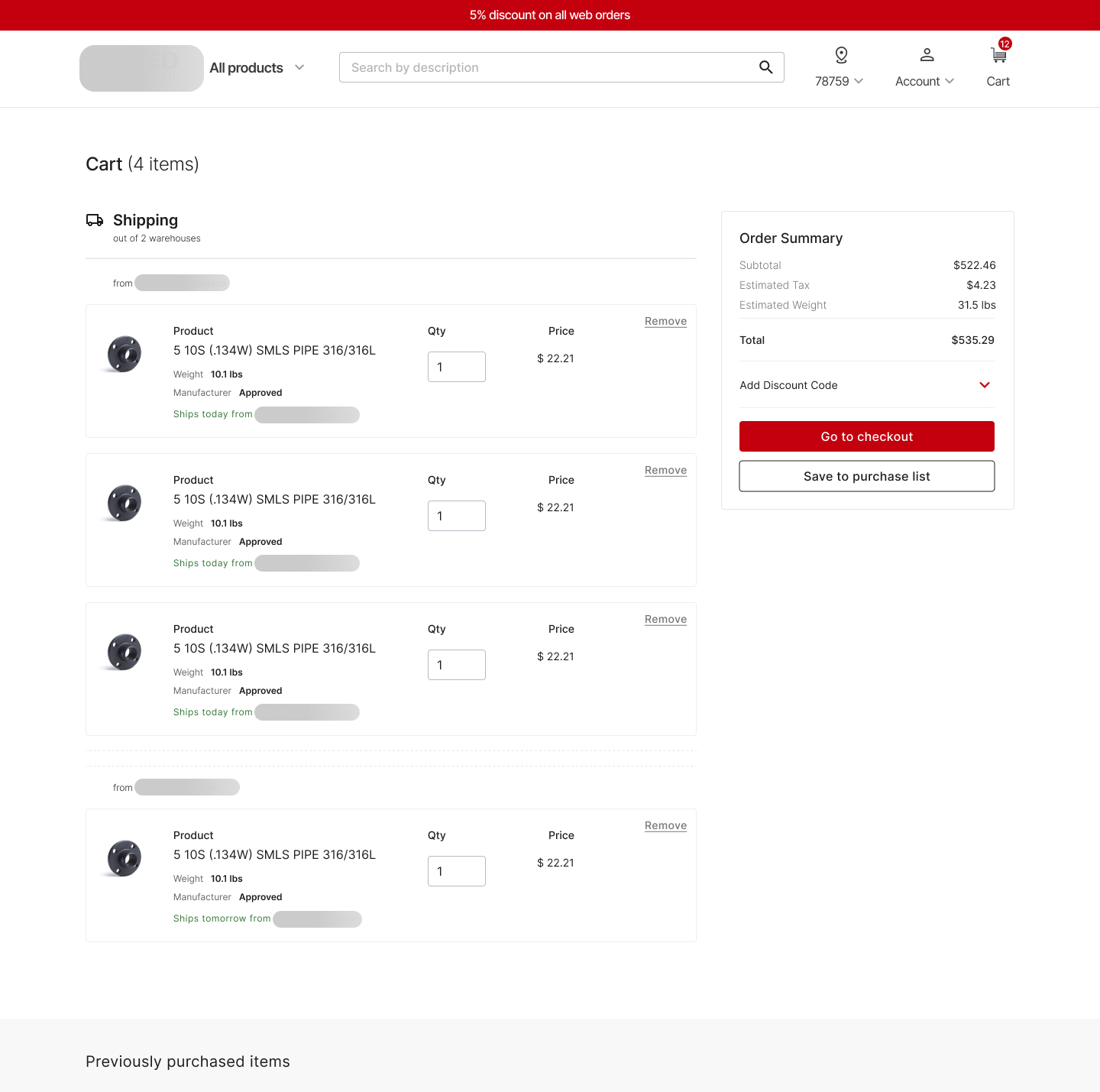
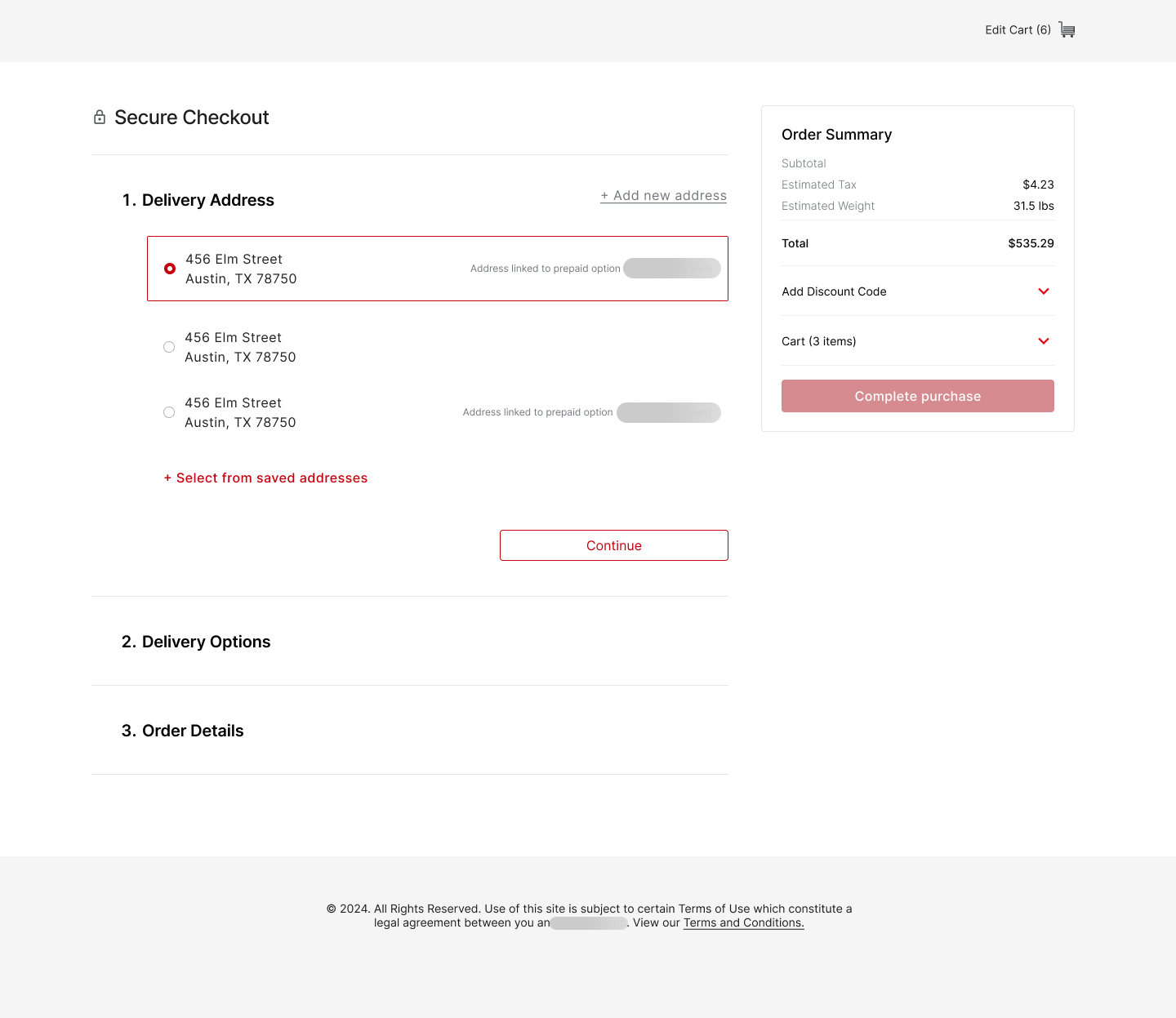
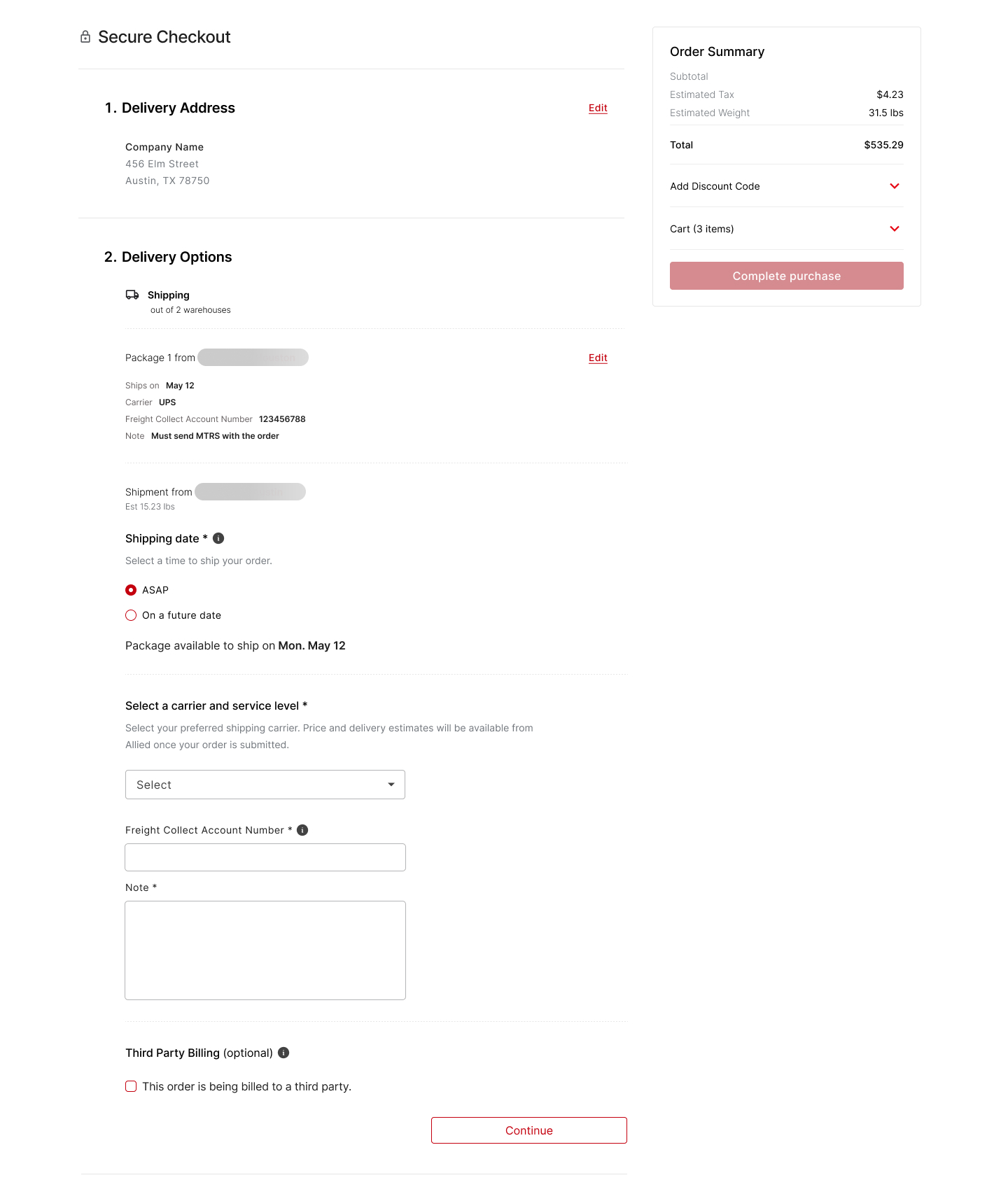
The project was a full redesign of the eCommerce experience, with the goal of improving site structure, streamlining the checkout flow, and creating a more intuitive purchase process tailored to repeat B2B buyers.